⚖ Content Security Policy for jQuery versions 1.x, 2.x and 3.x; jQuery 'nonce-value' support; which versions of jQuery require mandatory 'unsafe-inline' or 'unsafe-eval'

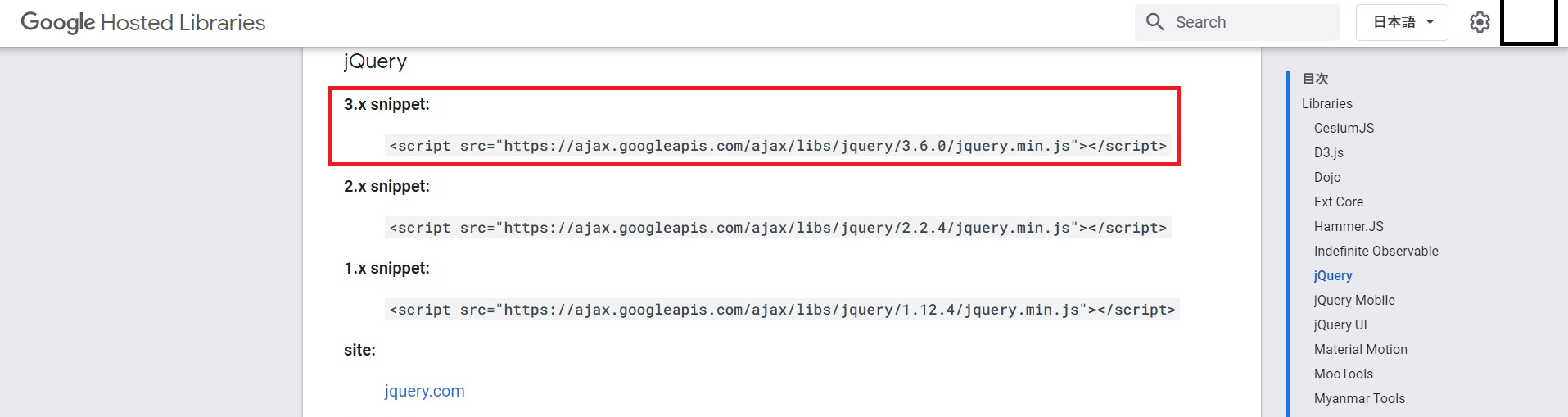
WEB TEXT: script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> (web password: CBD) - Customize with code - Squarespace Forum

WEB TEXT: script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"> (web password: CBD) - Customize with code - Squarespace Forum

⚖ Content Security Policy for jQuery versions 1.x, 2.x and 3.x; jQuery 'nonce-value' support; which versions of jQuery require mandatory 'unsafe-inline' or 'unsafe-eval'








![How To Solve JQuery is undefined [Common Solutions 2018] · Raygun Blog How To Solve JQuery is undefined [Common Solutions 2018] · Raygun Blog](https://raygun.com/blog/wp-content/uploads/2016/08/jQuery-undefined.png)