GitHub - ellamaolson/ShoppingList: Example of using ngUpgrade to prepare an AngularJS from v1.4 to v1.5 and then going through ngUpgrade to produce an Angular 6 app. This is done on a simple

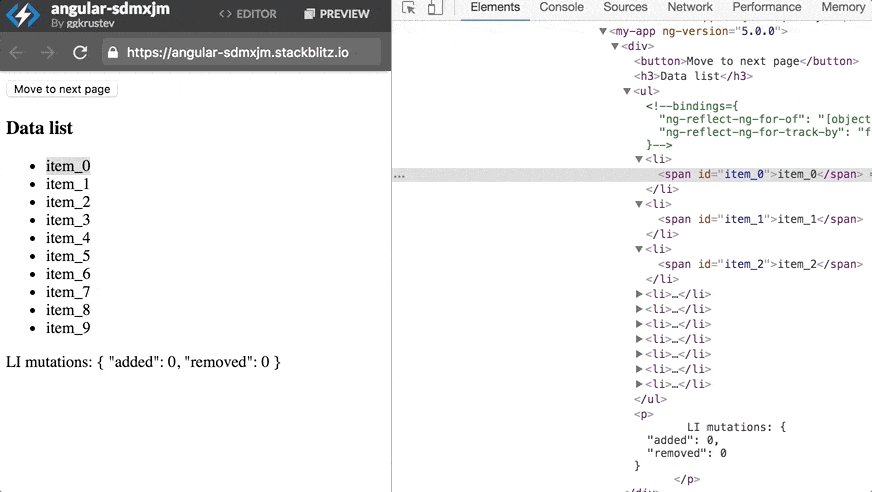
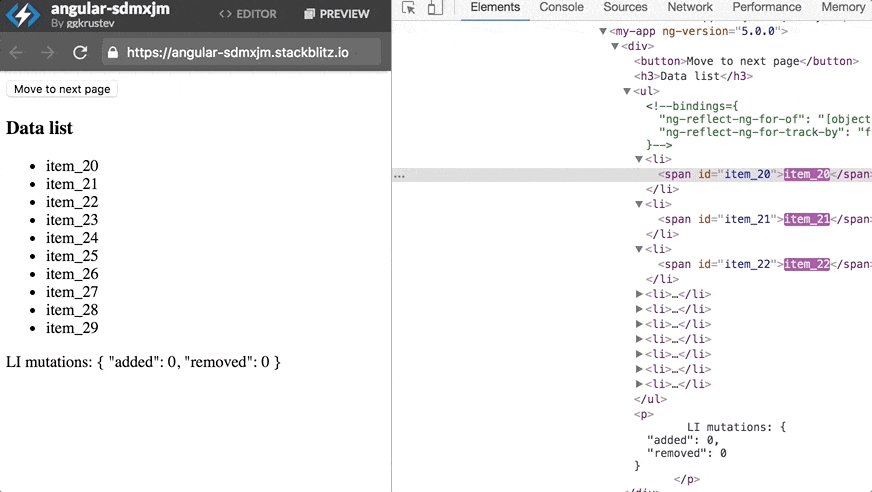
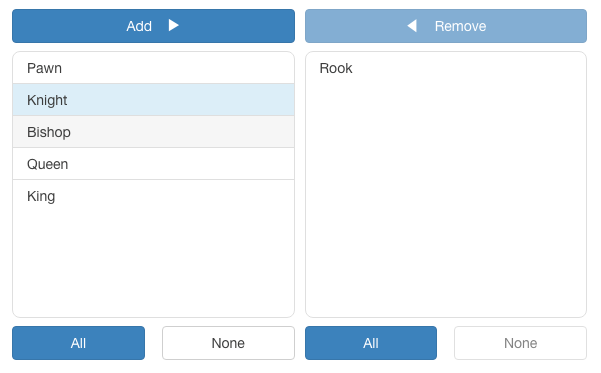
Angular Directives - ng-duallist | Angular dual list directive with lazy load support | http://angular-js.in/ng-duallist/ #angularjs | Facebook